Project Overview: Bonkers Pet Food Landing Page
In my web design journey, I've cultivated a systematic and strategic approach that revolves around innovation, user-centric design, and effective problem-solving. I believe in meticulous planning and execution, with a focus on creating visually captivating and highly functional websites.
Vision and Innovation
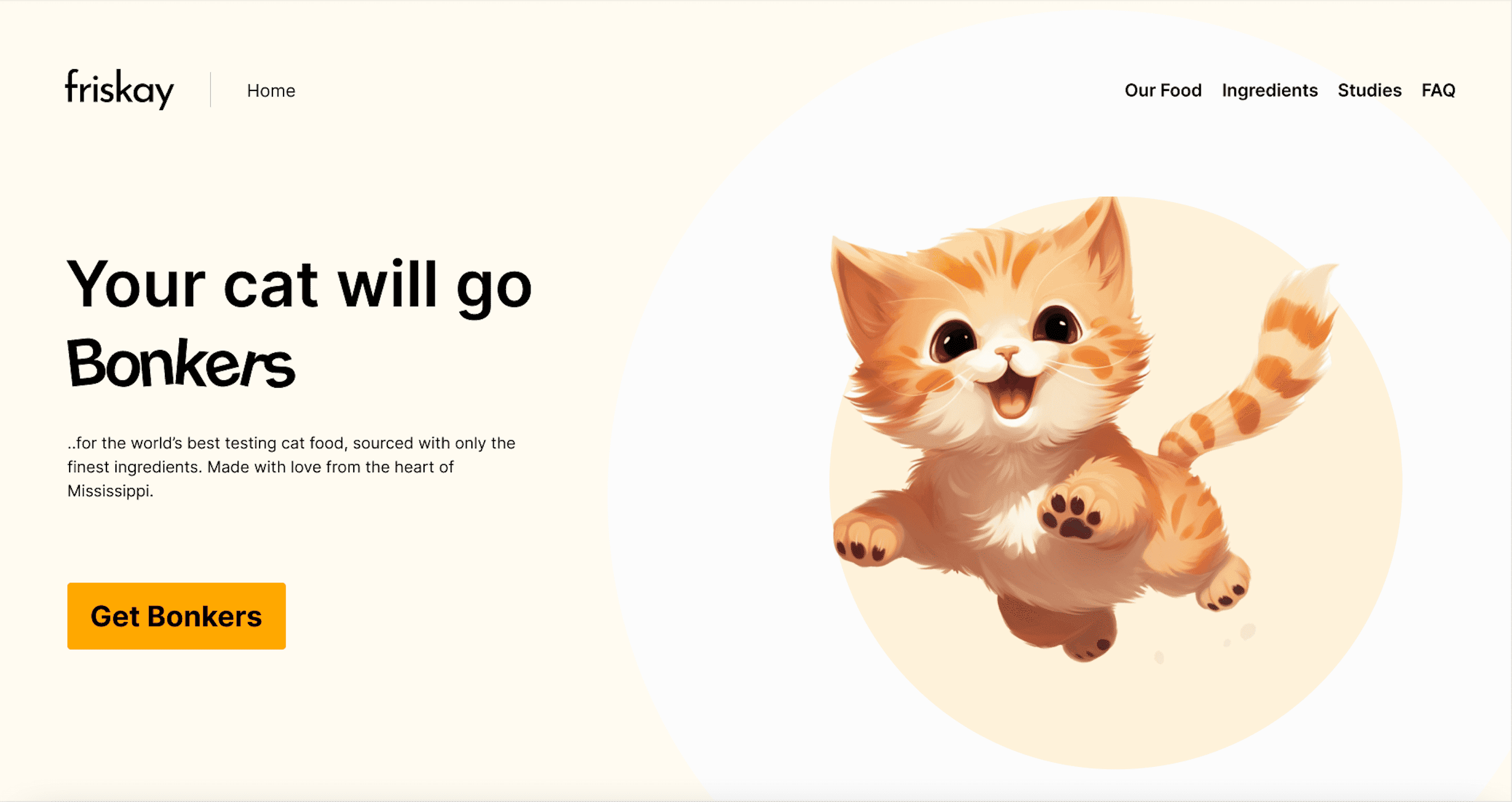
For this project, my vision was to create a delightful and engaging landing page for Bonkers, a pet food company in the USA. The goal was to showcase the brand's unique selling points and create a memorable user experience that resonates with pet owners.
Identifying Unique Challenges
Before starting the design, I conducted in-depth research to understand the pet food market and the specific needs of pet owners. The primary challenge was to create a fun and playful design that also conveys trust and quality, ensuring that potential customers feel confident in the product.
Resolving Complex Problems
Web design, for me, is not just about aesthetics; it's about resolving complex problems. For the Bonkers landing page, I focused on balancing playful visuals with informative content. The challenge was to keep the design engaging without overwhelming the user with too much information.
User-Centric Design
The cornerstone of my approach is my unwavering commitment to understanding the needs of my users. I prioritized user-centric design, making certain that the landing page provides a seamless, intuitive, and memorable experience from the moment visitors land on the site.
Meeting User Needs
I'm dedicated to addressing the diverse needs of Bonkers' audience, ensuring that the design engages, informs, and inspires. By focusing on user needs, I created a landing page that stands out as highly functional, purposeful, and enjoyable to interact with.
Design Elements and Features
Playful Visuals and Mascots:
The design features playful cat illustrations and mascots to create a fun and inviting atmosphere. This helps in connecting emotionally with the pet owners.
Bold and Clear Call-to-Actions:
The "Get Bonkers" call-to-action buttons are prominently placed to encourage conversions. The bright yellow color makes them stand out against the neutral background.
Testimonials and Expert Endorsements:
Featuring testimonials from veterinarians adds credibility and builds trust with potential customers. The playful yet professional portrayal of the vet further reinforces the brand's personality.
Informative Sections with Fun Facts:
The page includes sections highlighting key product benefits, presented as fun facts. This keeps the information digestible and engaging for the users.
Clean and Organized Layout:
The layout is clean and organized, ensuring that users can easily navigate through the content without feeling overwhelmed. The use of whitespace helps in focusing attention on key elements.
Responsive Design:
The landing page is designed to be fully responsive, providing an optimal viewing experience across all devices, ensuring that users on mobile and desktop have a seamless experience.
Conclusion
Every project I take on is a testament to my systematic, innovative, and problem-solving approach. The Bonkers landing page reflects my vision for digital excellence and my commitment to delivering results that surpass expectations. Explore my portfolio to witness how I translate my approach into impactful, user-centered web solutions.
By crafting a playful yet informative landing page for Bonkers, I ensured that the design not only attracts pet owners but also builds trust and encourages them to take action. This project highlights my ability to blend creativity with functionality, resulting in a user experience that is both enjoyable and effective.