KEYUR GARSONDIYA



Trusted by Clients Worldwide



Trusted by Clients Worldwide
Hi, I'm Keyur!
Hi, I'm Keyur!
UX/UI Expertise
HTML5/CSS3 Mastery
Product Design
Branding
Collaborative Team Player
UX/UI Expertise
HTML5/CSS3 Mastery
Product Design
Branding
Collaborative Team Player



























About Me
Greetings! I'm Keyur, and I navigate the exciting world of web design & development, where every pixel serves a purpose. Combining a deep understanding of user experience with a knack for transforming ideas into visually stunning interfaces, I approach each project with a burning passion to craft something truly remarkable.
Greetings! I'm Keyur, and I navigate the exciting world of web design & development, where every pixel serves a purpose. Combining a deep understanding of user experience with a knack for transforming ideas into visually stunning interfaces, I approach each project with a burning passion to craft something truly remarkable.
Greetings! I'm Keyur, and I navigate the exciting world of web design & development, where every pixel serves a purpose. Combining a deep understanding of user experience with a knack for transforming ideas into visually stunning interfaces, I approach each project with a burning passion to craft something truly remarkable.
My journey in web design and development began at DA-IICT, where I mastered data structures and algorithms, building a strong foundation as a software developer. Yet, my true passion emerged in the world of aesthetics and interface design, leading me to pivot towards frontend development. To deepen my understanding and broaden my perspective, I pursued the Google UX Design course, equipping myself to craft not just functional, but visually captivating and user-centric designs.
My journey in web design and development began at DA-IICT, where I mastered data structures and algorithms, building a strong foundation as a software developer. Yet, my true passion emerged in the world of aesthetics and interface design, leading me to pivot towards frontend development. To deepen my understanding and broaden my perspective, I pursued the Google UX Design course, equipping myself to craft not just functional, but visually captivating and user-centric designs.
My journey in web design and development began at DA-IICT, where I mastered data structures and algorithms, building a strong foundation as a software developer. Yet, my true passion emerged in the world of aesthetics and interface design, leading me to pivot towards frontend development. To deepen my understanding and broaden my perspective, I pursued the Google UX Design course, equipping myself to craft not just functional, but visually captivating and user-centric designs.
My technical foundation began with mastering Data Structures and Algorithms at DA-IICT, ensuring all my software and web applications are performant. I honed my skills in the essentials of HTML5, CSS3, and JavaScript, and expanded to include advanced tools like React/Redux, TypeScript, and TailwindCSS, aligning with the most demanding and performance-centric standards of the industry.
To bring my designs to life more effectively, I embraced design tools such as Figma, Framer, and Webflow, streamlining the creative process. I also ventured into SEO and continue to enhance my digital marketing skills, committing to driving growth for every business I partner with.
My technical foundation began with mastering Data Structures and Algorithms at DA-IICT, ensuring all my software and web applications are performant. I honed my skills in the essentials of HTML5, CSS3, and JavaScript, and expanded to include advanced tools like React/Redux, TypeScript, and TailwindCSS, aligning with the most demanding and performance-centric standards of the industry.
To bring my designs to life more effectively, I embraced design tools such as Figma, Framer, and Webflow, streamlining the creative process. I also ventured into SEO and continue to enhance my digital marketing skills, committing to driving growth for every business I partner with.
My technical foundation began with mastering Data Structures and Algorithms at DA-IICT, ensuring all my software and web applications are performant. I honed my skills in the essentials of HTML5, CSS3, and JavaScript, and expanded to include advanced tools like React/Redux, TypeScript, and TailwindCSS, aligning with the most demanding and performance-centric standards of the industry.
To bring my designs to life more effectively, I embraced design tools such as Figma, Framer, and Webflow, streamlining the creative process. I also ventured into SEO and continue to enhance my digital marketing skills, committing to driving growth for every business I partner with.
Kind words from Clients
Testimonials

Arivan Thillakumaran
CTO, Bauhealth
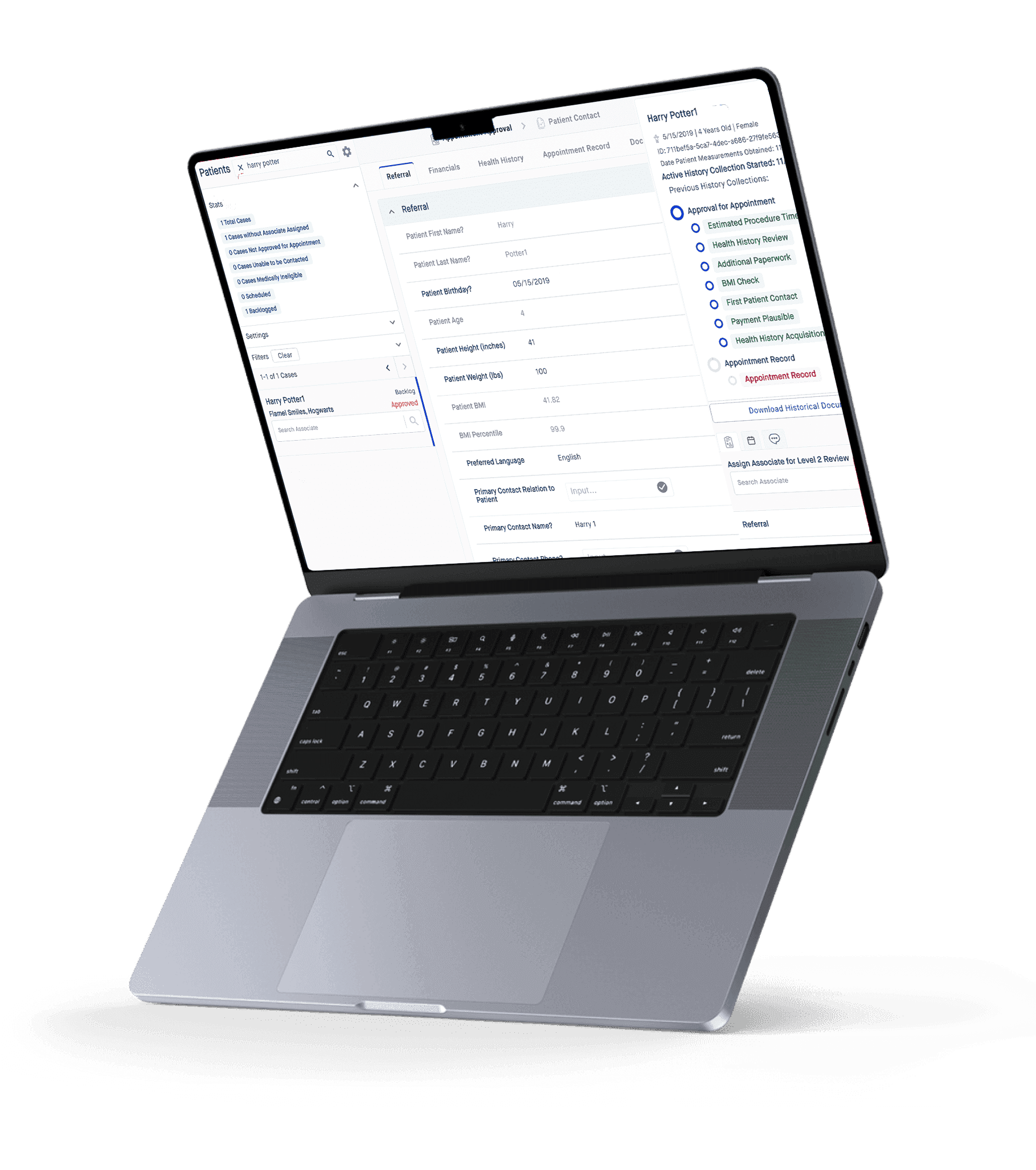
"Keyur's role in overhauling the Bauhealth Healthcare website was nothing short of transformative. Faced with a complex, feature-heavy site, he masterfully refactored our web application, enhancing its speed, reliability, and maintenance ease. Thanks to Keyur, our large healthcare platform now operates flawlessly, offering both patients and staff a much smoother experience. His technical prowess not only met but surpassed our high expectations, making our web app faster and more reliable than ever."

Faishal Shah
CEO, Newvariable Inc.
"Keyur's deep dive into performance-centric solutions has significantly elevated our project. Working alongside him on the Bauhealth Healthcare site, I witnessed first-hand his exceptional skill in optimizing and enhancing web application performance. His approach not only improved our site's responsiveness but also its overall functionality, making it a robust platform for our users. Keyur’s expertise in React development and his strategic implementations have truly set a new standard for what we expect from web solutions."

Arjun Patel
Founder, Bluie Co
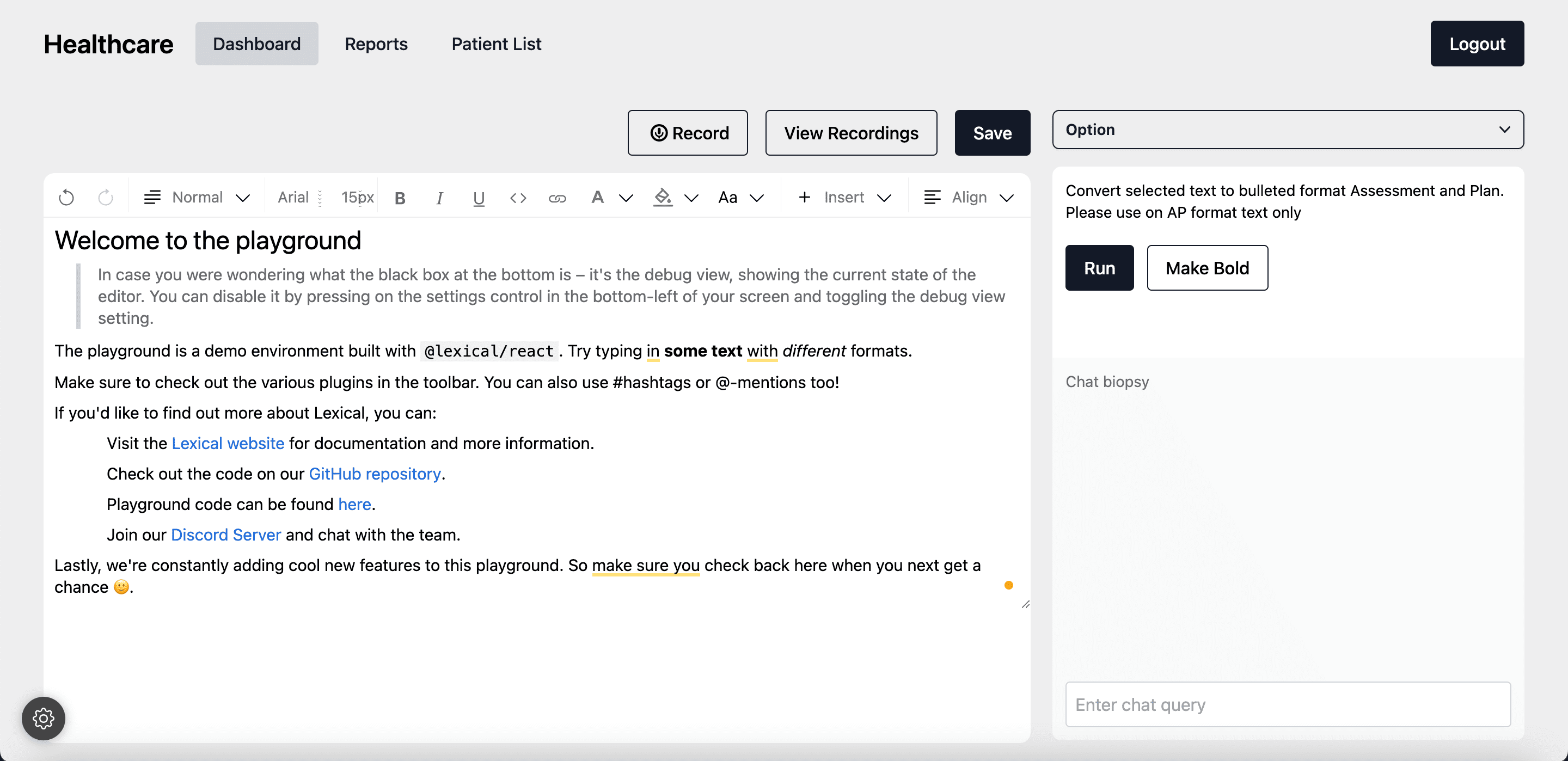
"Collaborating with Keyur on our healthcare project introduced us to his innovative approach with new technologies like Reactflow and Lexical. He developed a comprehensive text editor that has revolutionized the way doctors consult with patients, greatly easing the consultation process. Keyur’s ability to blend advanced UI/UX design with practical, user-centered solutions has greatly enhanced our service delivery, making him an invaluable asset to our project team."

Arivan Thillakumaran
CTO, Bauhealth
"Keyur's role in overhauling the Bauhealth Healthcare website was nothing short of transformative. Faced with a complex, feature-heavy site, he masterfully refactored our web application, enhancing its speed, reliability, and maintenance ease. Thanks to Keyur, our large healthcare platform now operates flawlessly, offering both patients and staff a much smoother experience. His technical prowess not only met but surpassed our high expectations, making our web app faster and more reliable than ever."

Faishal Shah
CEO, Newvariable Inc.
"Keyur's deep dive into performance-centric solutions has significantly elevated our project. Working alongside him on the Bauhealth Healthcare site, I witnessed first-hand his exceptional skill in optimizing and enhancing web application performance. His approach not only improved our site's responsiveness but also its overall functionality, making it a robust platform for our users. Keyur’s expertise in React development and his strategic implementations have truly set a new standard for what we expect from web solutions."

Arjun Patel
Founder, Bluie Co
"Collaborating with Keyur on our healthcare project introduced us to his innovative approach with new technologies like Reactflow and Lexical. He developed a comprehensive text editor that has revolutionized the way doctors consult with patients, greatly easing the consultation process. Keyur’s ability to blend advanced UI/UX design with practical, user-centered solutions has greatly enhanced our service delivery, making him an invaluable asset to our project team."

Arivan Thillakumaran
CTO, Bauhealth
"Keyur's role in overhauling the Bauhealth Healthcare website was nothing short of transformative. Faced with a complex, feature-heavy site, he masterfully refactored our web application, enhancing its speed, reliability, and maintenance ease. Thanks to Keyur, our large healthcare platform now operates flawlessly, offering both patients and staff a much smoother experience. His technical prowess not only met but surpassed our high expectations, making our web app faster and more reliable than ever."

Faishal Shah
CEO, Newvariable Inc.
"Keyur's deep dive into performance-centric solutions has significantly elevated our project. Working alongside him on the Bauhealth Healthcare site, I witnessed first-hand his exceptional skill in optimizing and enhancing web application performance. His approach not only improved our site's responsiveness but also its overall functionality, making it a robust platform for our users. Keyur’s expertise in React development and his strategic implementations have truly set a new standard for what we expect from web solutions."

Arjun Patel
Founder, Bluie Co
"Collaborating with Keyur on our healthcare project introduced us to his innovative approach with new technologies like Reactflow and Lexical. He developed a comprehensive text editor that has revolutionized the way doctors consult with patients, greatly easing the consultation process. Keyur’s ability to blend advanced UI/UX design with practical, user-centered solutions has greatly enhanced our service delivery, making him an invaluable asset to our project team."

Arivan Thillakumaran
CTO, Bauhealth
"Keyur's role in overhauling the Bauhealth Healthcare website was nothing short of transformative. Faced with a complex, feature-heavy site, he masterfully refactored our web application, enhancing its speed, reliability, and maintenance ease. Thanks to Keyur, our large healthcare platform now operates flawlessly, offering both patients and staff a much smoother experience. His technical prowess not only met but surpassed our high expectations, making our web app faster and more reliable than ever."

Faishal Shah
CEO, Newvariable Inc.
"Keyur's deep dive into performance-centric solutions has significantly elevated our project. Working alongside him on the Bauhealth Healthcare site, I witnessed first-hand his exceptional skill in optimizing and enhancing web application performance. His approach not only improved our site's responsiveness but also its overall functionality, making it a robust platform for our users. Keyur’s expertise in React development and his strategic implementations have truly set a new standard for what we expect from web solutions."

Arjun Patel
Founder, Bluie Co
"Collaborating with Keyur on our healthcare project introduced us to his innovative approach with new technologies like Reactflow and Lexical. He developed a comprehensive text editor that has revolutionized the way doctors consult with patients, greatly easing the consultation process. Keyur’s ability to blend advanced UI/UX design with practical, user-centered solutions has greatly enhanced our service delivery, making him an invaluable asset to our project team."

Arivan Thillakumaran
CTO, Bauhealth
"Keyur's role in overhauling the Bauhealth Healthcare website was nothing short of transformative. Faced with a complex, feature-heavy site, he masterfully refactored our web application, enhancing its speed, reliability, and maintenance ease. Thanks to Keyur, our large healthcare platform now operates flawlessly, offering both patients and staff a much smoother experience. His technical prowess not only met but surpassed our high expectations, making our web app faster and more reliable than ever."

Faishal Shah
CEO, Newvariable Inc.
"Keyur's deep dive into performance-centric solutions has significantly elevated our project. Working alongside him on the Bauhealth Healthcare site, I witnessed first-hand his exceptional skill in optimizing and enhancing web application performance. His approach not only improved our site's responsiveness but also its overall functionality, making it a robust platform for our users. Keyur’s expertise in React development and his strategic implementations have truly set a new standard for what we expect from web solutions."

Arjun Patel
Founder, Bluie Co
"Collaborating with Keyur on our healthcare project introduced us to his innovative approach with new technologies like Reactflow and Lexical. He developed a comprehensive text editor that has revolutionized the way doctors consult with patients, greatly easing the consultation process. Keyur’s ability to blend advanced UI/UX design with practical, user-centered solutions has greatly enhanced our service delivery, making him an invaluable asset to our project team."

Arivan Thillakumaran
CTO, Bauhealth
"Keyur's role in overhauling the Bauhealth Healthcare website was nothing short of transformative. Faced with a complex, feature-heavy site, he masterfully refactored our web application, enhancing its speed, reliability, and maintenance ease. Thanks to Keyur, our large healthcare platform now operates flawlessly, offering both patients and staff a much smoother experience. His technical prowess not only met but surpassed our high expectations, making our web app faster and more reliable than ever."

Faishal Shah
CEO, Newvariable Inc.
"Keyur's deep dive into performance-centric solutions has significantly elevated our project. Working alongside him on the Bauhealth Healthcare site, I witnessed first-hand his exceptional skill in optimizing and enhancing web application performance. His approach not only improved our site's responsiveness but also its overall functionality, making it a robust platform for our users. Keyur’s expertise in React development and his strategic implementations have truly set a new standard for what we expect from web solutions."

Arjun Patel
Founder, Bluie Co
"Collaborating with Keyur on our healthcare project introduced us to his innovative approach with new technologies like Reactflow and Lexical. He developed a comprehensive text editor that has revolutionized the way doctors consult with patients, greatly easing the consultation process. Keyur’s ability to blend advanced UI/UX design with practical, user-centered solutions has greatly enhanced our service delivery, making him an invaluable asset to our project team."

Arivan Thillakumaran
CTO, Bauhealth
"Keyur's role in overhauling the Bauhealth Healthcare website was nothing short of transformative. Faced with a complex, feature-heavy site, he masterfully refactored our web application, enhancing its speed, reliability, and maintenance ease. Thanks to Keyur, our large healthcare platform now operates flawlessly, offering both patients and staff a much smoother experience. His technical prowess not only met but surpassed our high expectations, making our web app faster and more reliable than ever."

Faishal Shah
CEO, Newvariable Inc.
"Keyur's deep dive into performance-centric solutions has significantly elevated our project. Working alongside him on the Bauhealth Healthcare site, I witnessed first-hand his exceptional skill in optimizing and enhancing web application performance. His approach not only improved our site's responsiveness but also its overall functionality, making it a robust platform for our users. Keyur’s expertise in React development and his strategic implementations have truly set a new standard for what we expect from web solutions."

Arjun Patel
Founder, Bluie Co
"Collaborating with Keyur on our healthcare project introduced us to his innovative approach with new technologies like Reactflow and Lexical. He developed a comprehensive text editor that has revolutionized the way doctors consult with patients, greatly easing the consultation process. Keyur’s ability to blend advanced UI/UX design with practical, user-centered solutions has greatly enhanced our service delivery, making him an invaluable asset to our project team."

Arivan Thillakumaran
CTO, Bauhealth
"Keyur's role in overhauling the Bauhealth Healthcare website was nothing short of transformative. Faced with a complex, feature-heavy site, he masterfully refactored our web application, enhancing its speed, reliability, and maintenance ease. Thanks to Keyur, our large healthcare platform now operates flawlessly, offering both patients and staff a much smoother experience. His technical prowess not only met but surpassed our high expectations, making our web app faster and more reliable than ever."

Faishal Shah
CEO, Newvariable Inc.
"Keyur's deep dive into performance-centric solutions has significantly elevated our project. Working alongside him on the Bauhealth Healthcare site, I witnessed first-hand his exceptional skill in optimizing and enhancing web application performance. His approach not only improved our site's responsiveness but also its overall functionality, making it a robust platform for our users. Keyur’s expertise in React development and his strategic implementations have truly set a new standard for what we expect from web solutions."

Arjun Patel
Founder, Bluie Co
"Collaborating with Keyur on our healthcare project introduced us to his innovative approach with new technologies like Reactflow and Lexical. He developed a comprehensive text editor that has revolutionized the way doctors consult with patients, greatly easing the consultation process. Keyur’s ability to blend advanced UI/UX design with practical, user-centered solutions has greatly enhanced our service delivery, making him an invaluable asset to our project team."
My Stack


Framer revolutionizes my web design workflow. It goes beyond a simple website builder, offering a visual playground where I can craft stunning and interactive websites without getting bogged down in complex code.
Framer
Framer revolutionizes my web design workflow. It goes beyond a simple website builder, offering a visual playground where I can craft stunning and interactive websites without getting bogged down in complex code.
Framer
Tap to flip
Framer revolutionizes my web design workflow. It goes beyond a simple website builder, offering a visual playground where I can craft stunning and interactive websites without getting bogged down in complex code.
Framer
Tap to flip
Figma is my collaborative design platform of choice. I utilize it to work seamlessly with team members and clients, facilitating real-time feedback and design iterations. Its cloud-based approach streamlines the design process.
Figma
Figma is my collaborative design platform of choice. I utilize it to work seamlessly with team members and clients, facilitating real-time feedback and design iterations. Its cloud-based approach streamlines the design process.
Figma
Tap to flip
Figma is my collaborative design platform of choice. I utilize it to work seamlessly with team members and clients, facilitating real-time feedback and design iterations. Its cloud-based approach streamlines the design process.
Figma
Tap to flip
Notion helps me keep my projects organized. I use it for project management, task tracking, and as a central hub for documentation, ensuring that everything from design notes to project timelines is in one place.
Notion
Notion helps me keep my projects organized. I use it for project management, task tracking, and as a central hub for documentation, ensuring that everything from design notes to project timelines is in one place.
Notion
Tap to flip
Notion helps me keep my projects organized. I use it for project management, task tracking, and as a central hub for documentation, ensuring that everything from design notes to project timelines is in one place.
Notion
Tap to flip
Airtable is my go-to solution for robust data organization. I harness its power to create structured databases, making information easily accessible and ensuring a systematic approach to handling complex datasets.
Airtable
Airtable is my go-to solution for robust data organization. I harness its power to create structured databases, making information easily accessible and ensuring a systematic approach to handling complex datasets.
Airtable
Tap to flip
Airtable is my go-to solution for robust data organization. I harness its power to create structured databases, making information easily accessible and ensuring a systematic approach to handling complex datasets.
Airtable
Tap to flip
ChatGPT is my content generation and assistance tool. I leverage it for content ideas, copywriting, and problem-solving. It provides invaluable insights and suggestions that enhance the quality of my projects.
Chat GPT
ChatGPT is my content generation and assistance tool. I leverage it for content ideas, copywriting, and problem-solving. It provides invaluable insights and suggestions that enhance the quality of my projects.
Chat GPT
Tap to flip
ChatGPT is my content generation and assistance tool. I leverage it for content ideas, copywriting, and problem-solving. It provides invaluable insights and suggestions that enhance the quality of my projects.
Chat GPT
Tap to flip
LemonSqueezy stands as my comprehensive solution for managing every aspect of my SaaS business. From seamless payment processing and subscription management to global tax compliance and fraud prevention, this all-in-one platform simplifies the complexities of running a SaaS operation.
Lemon Squeezy
LemonSqueezy stands as my comprehensive solution for managing every aspect of my SaaS business. From seamless payment processing and subscription management to global tax compliance and fraud prevention, this all-in-one platform simplifies the complexities of running a SaaS operation.
Lemon Squeezy
Tap to flip
LemonSqueezy stands as my comprehensive solution for managing every aspect of my SaaS business. From seamless payment processing and subscription management to global tax compliance and fraud prevention, this all-in-one platform simplifies the complexities of running a SaaS operation.
Lemon Squeezy
Tap to flip
Mailchimp is my go-to for elevating outreach strategies. I utilize its features to craft engaging email campaigns, manage subscriber lists, and analyze performance data, ensuring effective and targeted communication.
Mailchimp
Mailchimp is my go-to for elevating outreach strategies. I utilize its features to craft engaging email campaigns, manage subscriber lists, and analyze performance data, ensuring effective and targeted communication.
Mailchimp
Tap to flip
Mailchimp is my go-to for elevating outreach strategies. I utilize its features to craft engaging email campaigns, manage subscriber lists, and analyze performance data, ensuring effective and targeted communication.
Mailchimp
Tap to flip
Slack is the cornerstone of my collaborative workflow. It fosters a dynamic environment where teams can seamlessly exchange ideas, share files, and provide real-time feedback.
Slack
Slack is the cornerstone of my collaborative workflow. It fosters a dynamic environment where teams can seamlessly exchange ideas, share files, and provide real-time feedback.
Slack
Tap to flip
Slack is the cornerstone of my collaborative workflow. It fosters a dynamic environment where teams can seamlessly exchange ideas, share files, and provide real-time feedback.
Slack
Tap to flip
Adobe Creative Cloud is my comprehensive toolkit for unleashing creative potential. It offers a powerful suite of applications like Photoshop, Illustrator, and After Effects, each designed to excel in specific design tasks.
Creative Cloud
Adobe Creative Cloud is my comprehensive toolkit for unleashing creative potential. It offers a powerful suite of applications like Photoshop, Illustrator, and After Effects, each designed to excel in specific design tasks.
Creative Cloud
Tap to flip
Adobe Creative Cloud is my comprehensive toolkit for unleashing creative potential. It offers a powerful suite of applications like Photoshop, Illustrator, and After Effects, each designed to excel in specific design tasks.
Creative Cloud
Tap to flip
HTML5 is the backbone of my web design work. I use it to structure content, ensuring that websites are semantically meaningful and accessible. It forms the foundation upon which the visual elements of a site are built.
HTML
HTML5 is the backbone of my web design work. I use it to structure content, ensuring that websites are semantically meaningful and accessible. It forms the foundation upon which the visual elements of a site are built.
HTML
Tap to flip
HTML5 is the backbone of my web design work. I use it to structure content, ensuring that websites are semantically meaningful and accessible. It forms the foundation upon which the visual elements of a site are built.
HTML
Tap to flip
CSS3 is my styling and layout powerhouse. It's instrumental in creating visually appealing websites by controlling everything from fonts and colors to the responsive design that adapts to various screen sizes.
CSS
CSS3 is my styling and layout powerhouse. It's instrumental in creating visually appealing websites by controlling everything from fonts and colors to the responsive design that adapts to various screen sizes.
CSS
Tap to flip
CSS3 is my styling and layout powerhouse. It's instrumental in creating visually appealing websites by controlling everything from fonts and colors to the responsive design that adapts to various screen sizes.
CSS
Tap to flip
JavaScript is my programming maestro. It's the magic behind interactive web elements, breathing life into websites with real-time updates, animations, and more. From enhancing user experience to powering complex applications, JavaScript is indispensable in my web development toolkit.
Javascript
JavaScript is my programming maestro. It's the magic behind interactive web elements, breathing life into websites with real-time updates, animations, and more. From enhancing user experience to powering complex applications, JavaScript is indispensable in my web development toolkit.
Javascript
Tap to flip
JavaScript is my programming maestro. It's the magic behind interactive web elements, breathing life into websites with real-time updates, animations, and more. From enhancing user experience to powering complex applications, JavaScript is indispensable in my web development toolkit.
Javascript
Tap to flip
React is my dynamic UI architect. It revolutionizes web development with its component-based structure, making it a breeze to build and manage interactive user interfaces. With React, my web applications are not just functional, but also incredibly engaging and responsive.
React
React is my dynamic UI architect. It revolutionizes web development with its component-based structure, making it a breeze to build and manage interactive user interfaces. With React, my web applications are not just functional, but also incredibly engaging and responsive.
React
Tap to flip
React is my dynamic UI architect. It revolutionizes web development with its component-based structure, making it a breeze to build and manage interactive user interfaces. With React, my web applications are not just functional, but also incredibly engaging and responsive.
React
Tap to flip
Redux is my state management wizard. It streamlines the handling of application states, ensuring predictable behavior and making debugging a breeze. With Redux, my apps are more efficient, easier to maintain, and offer a seamless user experience.
Redux
Redux is my state management wizard. It streamlines the handling of application states, ensuring predictable behavior and making debugging a breeze. With Redux, my apps are more efficient, easier to maintain, and offer a seamless user experience.
Redux
Tap to flip
Redux is my state management wizard. It streamlines the handling of application states, ensuring predictable behavior and making debugging a breeze. With Redux, my apps are more efficient, easier to maintain, and offer a seamless user experience.
Redux
Tap to flip
Tailwind CSS is my utility-first styling champion. It accelerates the design process with pre-defined classes, allowing me to create sleek and modern web designs effortlessly. With Tailwind, my websites are not only beautiful but also highly customizable and consistent across all devices.
Tailwind CSS
Tailwind CSS is my utility-first styling champion. It accelerates the design process with pre-defined classes, allowing me to create sleek and modern web designs effortlessly. With Tailwind, my websites are not only beautiful but also highly customizable and consistent across all devices.
Tailwind CSS
Tap to flip
Tailwind CSS is my utility-first styling champion. It accelerates the design process with pre-defined classes, allowing me to create sleek and modern web designs effortlessly. With Tailwind, my websites are not only beautiful but also highly customizable and consistent across all devices.
Tailwind CSS
Tap to flip
Services
01
Website Design & Development
01
Website Design & Development
01
Website Design & Development
01
Website Design & Development
Transform your vision into a reality. This service encompasses crafting beautiful and user-friendly websites that not only captivate visitors but also guide them towards specific actions, whether it's making a purchase, signing up for a newsletter, or contacting you. Our process involves in-depth understanding of your target audience, user experience (UX) design to ensure intuitive navigation and clear calls to action, and front-end development utilizing the latest web technologies to create a visually stunning and functional website.



Landing pages are laser-focused on specific marketing goals. We design high-impact landing pages that grab attention, communicate your value proposition clearly, and seamlessly convert visitors into leads or paying customers. From crafting compelling headlines and captivating visuals to optimizing conversion elements like CTAs (calls to action) and lead capture forms, we ensure your landing page delivers a powerful first impression and drives results.



02
Landing Page Design
02
Landing Page Design
Your online store should be a seamless shopping experience. We create user-friendly and visually appealing e-commerce websites that not only showcase your products beautifully but also make it easy for customers to browse, find what they're looking for, and complete their purchases effortlessly. We incorporate clear product information, intuitive navigation, secure payment gateways, and a streamlined checkout process to maximize sales conversions.



03
E-commerce Design
03
E-commerce Design
Don't wait until development begins to see your website come to life. We utilize advanced prototyping tools like Framer to build interactive prototypes that simulate the final user experience. These prototypes allow you to test user flow, visualize interactions, and gather valuable feedback before any code is written. This iterative process ensures your website is on the right track from the very beginning.



04
Website Prototyping
04
Website Prototyping
Your website needs to look great and function flawlessly across all devices, from desktop computers to tablets and smartphones. Our responsive design approach ensures your website adapts automatically to different screen sizes, delivering an optimal user experience for all visitors, regardless of their device.



05
Responsive Design
05
Responsive Design
Empower yourself to easily manage your website content. We seamlessly integrate popular CMS platforms like WordPress into your website, allowing you to update content, add new pages, and manage images without needing any coding knowledge. This puts you in control of your website's content and keeps it fresh and engaging.



06
Content Management System (CMS) Integration
06
Content Management System (CMS) Integration
Your website is an ongoing investment. We provide ongoing website maintenance and support services to ensure your website stays up-to-date, secure against potential threats, and functions smoothly. This includes regular software updates, security scans, performance monitoring, and troubleshooting any technical issues that may arise.



07
Website Maintenance & Support
07
Website Maintenance & Support
Your website should be a seamless extension of your brand. We develop a cohesive brand identity that goes beyond the website, encompassing elements like logos, color palettes, fonts, and design styles. This creates a consistent and memorable brand image across all your digital platforms, strengthening brand recognition and trust with your audience.



08
Brand Identity Design
08
Brand Identity Design
Get found by your target audience in search results. We incorporate basic SEO (Search Engine Optimization) best practices to improve your website's ranking in search engine results pages (SERPs) for relevant keywords. This helps potential customers discover your website organically, increasing website traffic and generating leads.



09
SEO Optimization
09
SEO Optimization
Websites should be accessible to everyone. We conduct website accessibility audits to ensure your website adheres to WCAG (Web Content Accessibility Guidelines) standards. This makes your website usable by people with disabilities, promoting inclusivity and potentially expanding your audience reach.



10
Website Accessibility Audit
10
Website Accessibility Audit
Ensure design consistency across all digital platforms. We develop a design system that provides a collection of reusable components, including UI elements, design patterns, and code snippets. This streamlines the design and development process, promotes brand consistency, and empowers your team to create future digital assets that seamlessly integrate with your existing website.



11
Design System Creation
11
Design System Creation
Put your users at the center of the design process. We conduct user research and usability testing to understand your target audience's needs, preferences, and pain points. This valuable data is then used to optimize the user experience (UX) of your website, ensuring it is intuitive, user-friendly, and ultimately helps users achieve their goals.
12
User Experience (UX) Research & Testing
12
User Experience (UX) Research & Testing
LET'S TALK
LET'S TALK
LET'S TALK
We will respond to you within 24 hours.
We will respond to you within 24 hours.
We will sign an NDA if requested.
We will sign an NDA if requested.
Meet with the Founder 1-on-1 to discuss your project.
Meet with the Founder 1-on-1 to discuss your project.